一、前提条件
1、需要有一个自己的域名。
如果你没有域名,可以去申请一个每年只需十几块人民币的域名。访问以下网址,搜索一个你想要的域名,然后注册购买一个。
域名申请地址:https://www.namesilo.com/domain/search-domains
2、注册一个Cloudflare帐号
访问以下网址,注册Cloudflare帐号。注册过程很简单,只需要一个邮箱,国内国外的邮箱均可。
网址:https://dash.cloudflare.com/
二、使用Cloudflare创建Workers
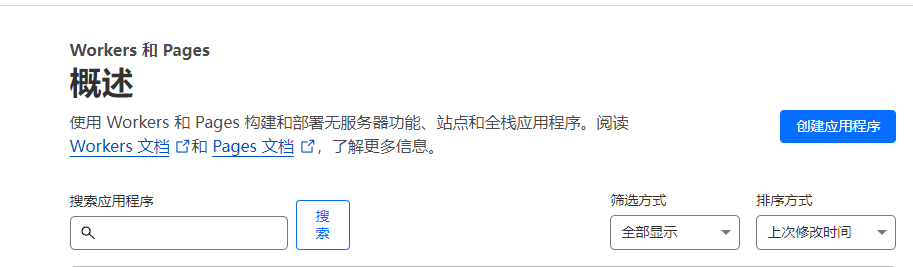
1、进入Cloudflare点选Workers和Pages,然后选择概述进入以下界面。
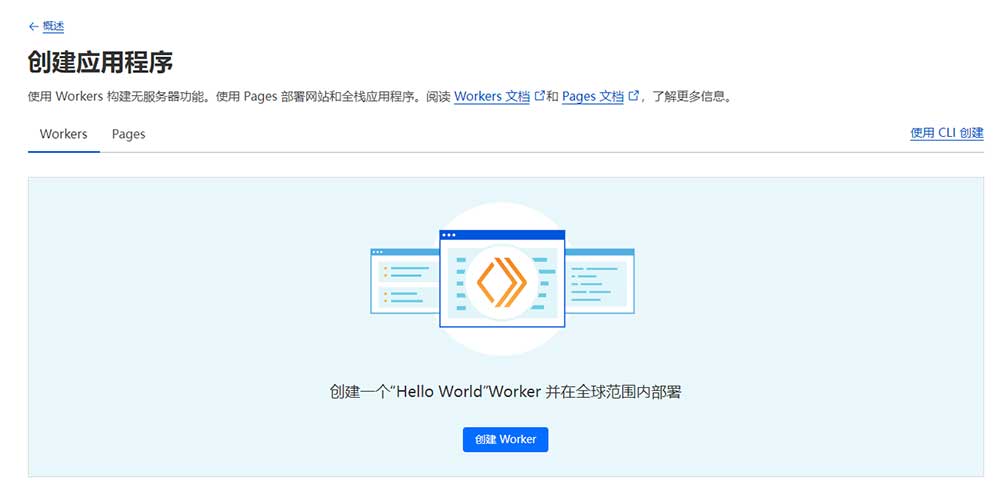
2、然后点击创建应用程序,进入以下界面。
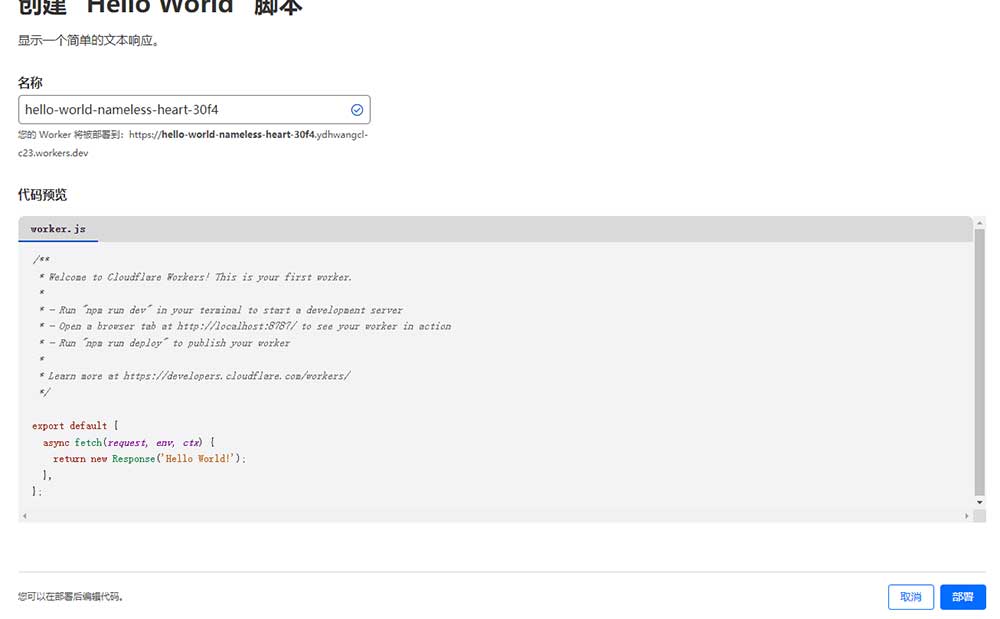
3、点击创建Workers,进入以下界面后,名称处可以修改为自己想要的名称,然后点击部署即创建完毕。
三、修改Workers脚本文件
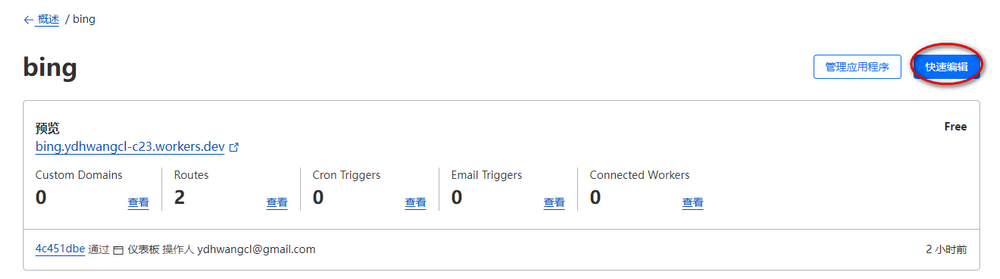
1、点击概述回到主界面会看到新建的Workers实例。
2、点击示例名称进入以下界面。
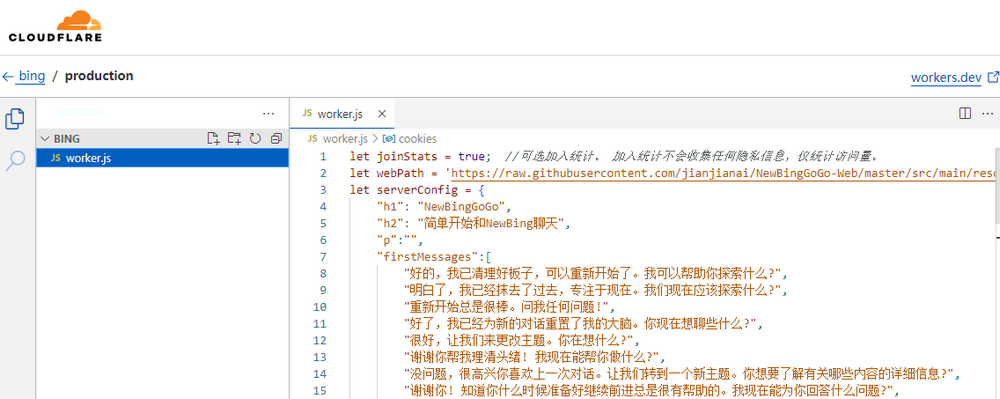
3、点击快速编辑,将worker.js中的代码替换为我们自己的代码,删除原来的代码,进入以下链接拷贝代码,粘贴替换。代码网址:https://github.com/jianjianai/NewBingGoGo-Web/blob/master/cloudflareWorker.js
四、更换自己的Cookie
1、在刚才的代码中找到let cookies ="",在引号中间添加:_u=你的Bing帐号的Cookie。
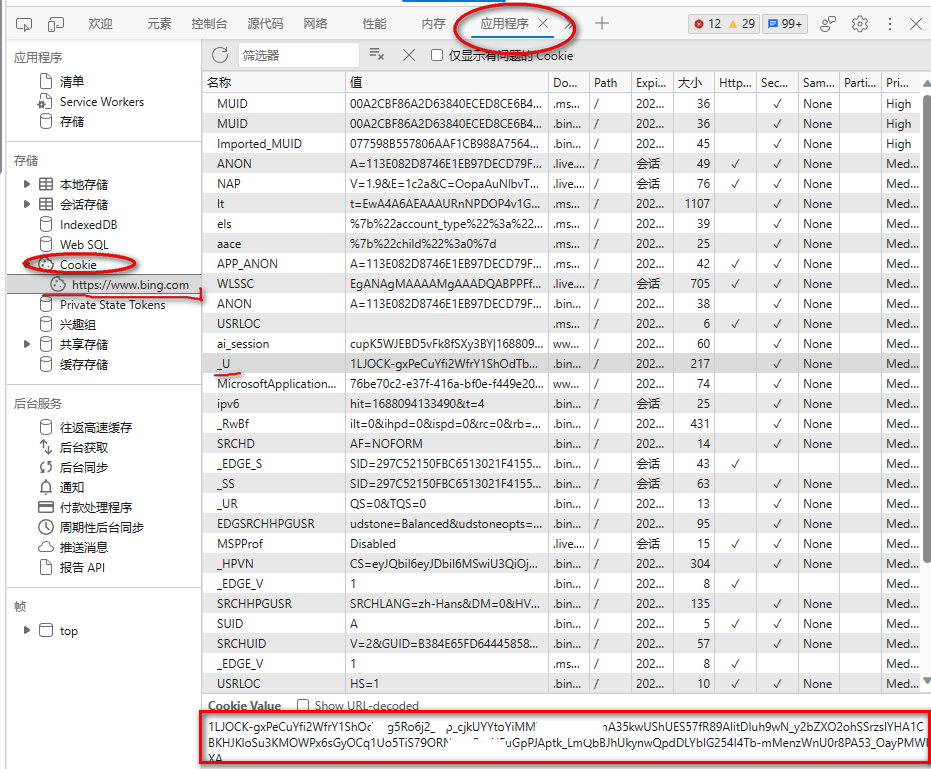
2、Cookie的查找方式:
打开Edge浏览器,进入Bing网站,登陆你自己Bing帐号,按F12进入开发者模式,找到 应用程序-cookie-https://www.bing.com,点击-U,下面会出现Bing帐号的Cookie。
将Cookie替换完成后,点击保存部署即可。
五、绑定自己的域名
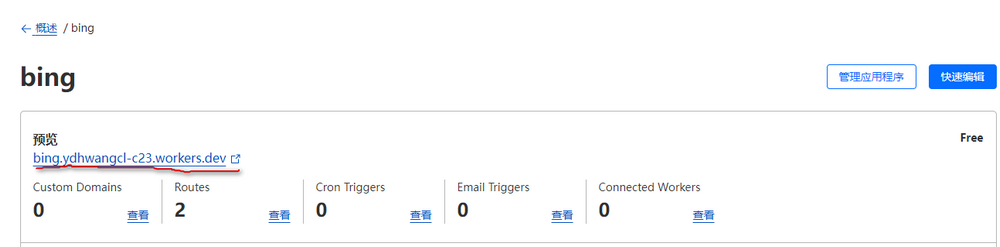
1、以上配置完成后,我们回到我们创建的实例界面。可以看到Cloudflare分配给我们一个域名,但这个域名在国内是无法访问的,所以我们要把这个实例绑定到我们自己的域名上。
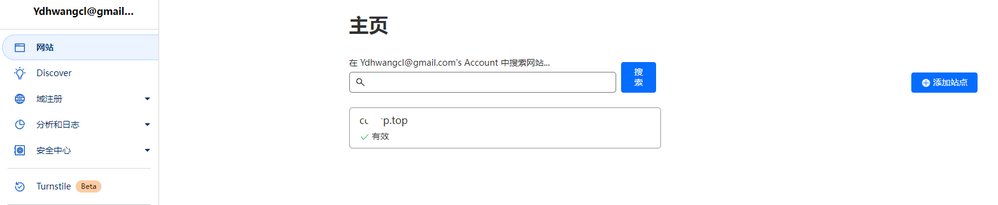
2、点击Cloudflare页面导航栏中的网站选项,进入主页选择网站域名界面,如果已经添加了站点的直接选择添加的站点,没有添加过的,选择添加站点,将你申请的域名添加到Cloudflare中。
3、然后点击DNS-记录,进入管理DNS界面后,添加一个二级域名,用来访问实例。填入名称,IPv4地址处随意填写,代理状态选择打开,保存即可。 
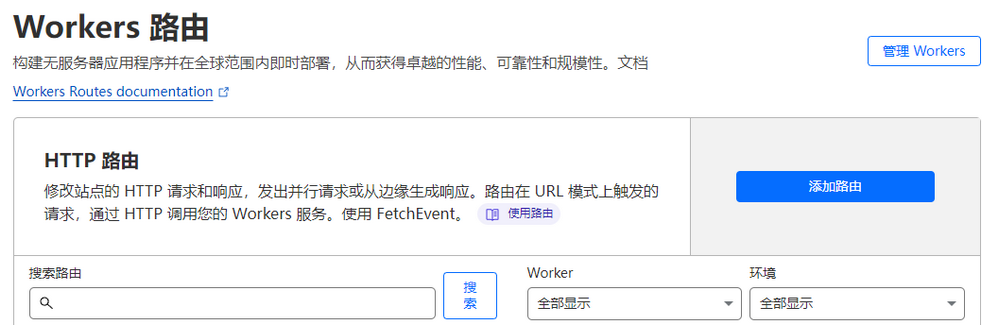
4、选择导航栏选项中的Workers路由,进入以下界面。
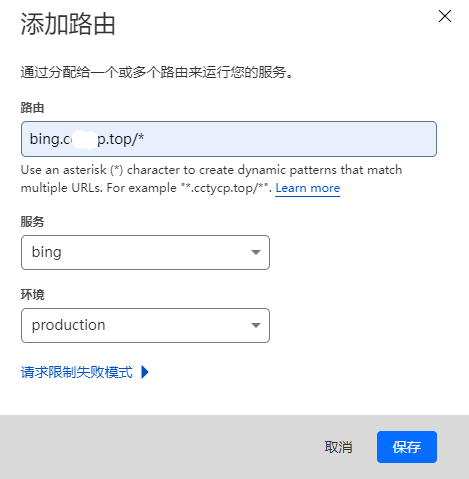
5、点击添加路由,然后将路由填入:刚才添加的二级域名/*,可按下图选择,然后保存即可。
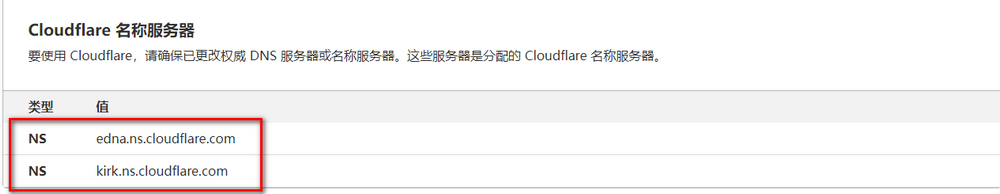
以上配置完成后,不需要翻墙,用绑定的二级域名就可以访问了。需要注意的是,当注册好域名后,需将注册域名处的DNS更换为Cloudflare提供的DNS。